¿Quieres saber cómo importar fuentes en CSS? En este artículo te enseño todo lo que debes saber sobre tipografías en CSS y cómo configurarlas de manera efectiva para conseguir resultados impactantes.
¡Empezamos!
Introducción
A la hora de abordar un diseño web, la elección de la fuente adecuada es uno de los primeros pasos que debes considerar. En lo que a tipografías CSS se refiere, existen dos conceptos fundamentales que debes conocer: font-family y @font-face.
La propiedad font-family es la clave para establecer el aspecto textual de tus elementos HTML. Con ella, puedes seleccionar una tipografía entre una amplia gama de fuentes predefinidas. Además, también tienes la opción de utilizar la regla @font-face, que te permite definir fuentes personalizadas y darle a tu sitio web una identidad única.


Cuando se trata de importar tipografías personalizadas, tienes diferentes opciones a tu disposición. Puedes descargar los archivos de las fuentes y agregarlos directamente a tu proyecto, lo que te brinda un mayor control sobre la apariencia de tus textos. También es posible hacer referencia a las fuentes a través de @import, lo cual es más sencillo de implementar.
De la misma manera, es importante mencionar que existen varios tipos de archivos de fuentes, como TrueType (TTF), OpenType (OTF), Web Open Font Format (WOFF) y Web Open Font Format 2 (WOFF2), cada uno con sus características y compatibilidad específicas. En los siguientes puntos hago un repaso de todos estos aspectos.
font-family: la propiedad CSS para definir tipografías
Cuando se trata de darle estilo a los textos en tu página web, la propiedad CSS font-family es tu mejor amiga. Esta poderosa propiedad te permite definir qué tipo de tipografía se aplicará a un elemento específico. Su sintaxis es bastante sencilla. Simplemente debes especificar el nombre de la fuente o una lista de nombres separados por comas.
Por ejemplo, puedes utilizar font-family: Arial, Helvetica, sans-serif; para indicar que deseas que el navegador utilice la fuente Arial en primer lugar, pero si no está disponible, que utilice Helvetica o cualquier otra fuente sans-serif como alternativa. Puedes comprobarlo por ti mismo añadiendo los siguientes códigos a un archivo con extensión .html y abriéndolo con el navegador. Mientras que en el primer caso se muestra la tipografía por defecto del navegador, en el segundo se especifica una tipografía principal de tipo Arial para todo el body:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Importar fuentes CSS</title>
</head>
<body>
<h1>Importar fuentes CSS</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Minima veniam minus consectetur suscipit quas necessitatibus, amet ducimus perferendis laboriosam, repellendus doloremque quaerat consequatur quis fugiat molestias blanditiis adipisci esse ipsum.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Importar fuentes CSS</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h1>Importar fuentes CSS</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Minima veniam minus consectetur suscipit quas necessitatibus, amet ducimus perferendis laboriosam, repellendus doloremque quaerat consequatur quis fugiat molestias blanditiis adipisci esse ipsum.</p>
</body>
</html>
Es importante destacar que las fuentes especificadas en font-family deben estar instaladas en el dispositivo del usuario para que se muestren correctamente. Si deseas utilizar fuentes personalizadas que no se encuentran en la mayoría de los dispositivos, necesitarás utilizar la regla @font-face, de la cual hablaremos en el siguiente punto.
Usando la regla @font-face para fuentes personalizadas
Si estás buscando llevar tu diseño web al siguiente nivel y deseas utilizar tipografías específicas que no se encuentran de forma predeterminada en los dispositivos de los usuarios, la regla @font-face te permite importar y utilizar fuentes personalizadas.
Esta regla funciona subiendo los archivos de la tipografía al proyecto y referenciándolos en la hoja de estilos CSS. Puedes visitar Google Fonts y buscar la fuente que más te guste. Para descargarla, debes hacer clic en el botón ‘Download family’. Para la realización de este artículo, yo voy a descargar la opción ‘Ubuntu’:
- https://fonts.google.com/specimen/Ubuntu

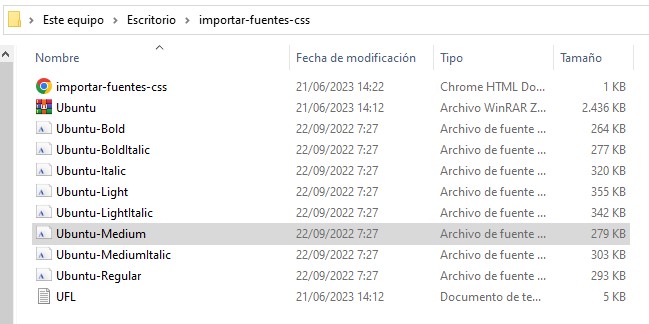
Se descargará un archivo comprimido que contiene todas las fuentes, debes descomprimirlo. En mi caso, voy a trabajar en local, aunque el funcionamiento es el mismo que en un sitio web que se encuentra online, la única diferencia es que en ese caso, tendrás que subir los archivos al servidor. En este ejemplo, he creado una carpeta en mi escritorio llamada importar-fuentes-css, donde he agregado y descomprimido la familia ‘Ubuntu’ y donde tengo el archivo importar-fuentes-css.html.

Voy a referenciar al archivo ‘Ubuntu-Regular’, de forma que el código y el resultado en el navegador quedan de la siguiente manera:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Importar fuentes CSS</title>
<style>
@font-face {
font-family: 'Ubuntu';
src: url(/Users/usuarioç/Desktop/importar-fuentes-css/Ubuntu-Regular.ttf);
}
body {
font-family: 'Ubuntu';
}
</style>
</head>
<body>
<h1>Importar fuentes CSS</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Minima veniam minus consectetur suscipit quas
necessitatibus, amet ducimus perferendis laboriosam, repellendus doloremque quaerat consequatur quis fugiat
molestias blanditiis adipisci esse ipsum.</p>
</body>
</html>
Te recomiendo que hagas pruebas con los diferentes archivos descargados para visualizar las diferencias en el navegador.
Empleando @import para importar fuentes CSS
Existe otra manera de importar fuentes en CSS, aunque no la recomiendo ya que ralentiza la carga de la web y genera dependencia de recursos externos. Sin embargo, es bastante sencilla de implementar.
Se trata de hacer referencia a los archivos de las fuentes sin tener que descargarlos y almacenarlos en el servidor, empleando la regla @import para definir la ruta de las fuentes en los servidores de Google. Para ello, debes seleccionar las fuentes que desees importar mediante los botones de ‘Select’ que se muestran en pantalla, como por ejemplo:

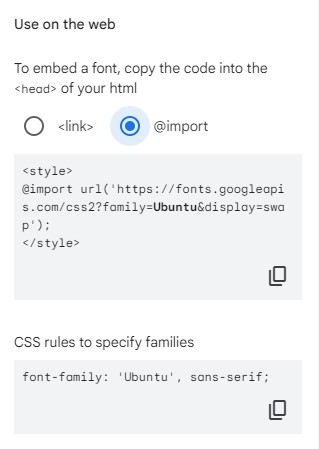
A continuación, Google Fonts mostrará en el menú lateral las reglas CSS que debes añadir a tu documento. Siguiendo nuestro ejemplo:

<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Importar fuentes CSS</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Ubuntu&display=swap');
body {
font-family: 'Ubuntu';
}
</style>
</head>
<body>
<h1>Importar fuentes CSS</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Minima veniam minus consectetur suscipit quas
necessitatibus, amet ducimus perferendis laboriosam, repellendus doloremque quaerat consequatur quis fugiat
molestias blanditiis adipisci esse ipsum.</p>
</body>
</html>
Tipos de archivos de fuentes en CSS
Además de saber cómo añadir fuentes en CSS, es interesante que conozcas los diferentes tipos de archivos que se pueden importar:
- TrueType (TTF): el formato TrueType es ampliamente compatible y se utiliza tanto en sistemas operativos como en navegadores web. Los archivos TTF contienen datos de fuente escalables y son una opción popular para la web.
- OpenType (OTF): es una evolución del formato TrueType y ofrece características adicionales, como soporte para más idiomas y opciones tipográficas avanzadas. Los archivos OTF son compatibles con la mayoría de los navegadores modernos.
- Web Open Font Format (WOFF): se creó específicamente para la web y está diseñado para una mejor optimización y rendimiento de carga. Los archivos WOFF son comprimidos y pueden ofrecer una buena calidad de fuente con tamaños de archivo más pequeños.
- Web Open Font Format 2 (WOFF2): es la evolución del formato WOFF y proporciona una mayor compresión y rendimiento en comparación con su predecesor. Los archivos WOFF2 son ampliamente compatibles en los navegadores modernos y ofrecen una excelente calidad de fuente con tamaños de archivo más pequeños.
Es importante tener en cuenta que no todos los navegadores admiten todos los formatos de archivo de fuentes. Para garantizar la mejor compatibilidad, se recomienda proporcionar múltiples formatos de fuente al utilizar la regla @font-face, utilizando la declaración src con diferentes formatos de archivo en cascada.
Conclusiones
Espero que este artículo te haya sido de utilidad para aprender a importar fuentes en CSS de distintas formas. Te recomiendo poner en práctica los códigos que te he mostrado y a modificarlos en función de tus gustos y necesidades.
Si tienes cualquier duda, te invito a dejarme un comentario.
¡Hasta la próxima!








Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *